RaspberryPiとGoogle AssistantのIFTTTを使った連携(2/2)
これの続き takuocean.hatenablog.com
ToDo
以下の順で指示が経由されるようにする。
GoogleAssistant → IFTTT → beebotte → RaspberryPi
今回は
「GoogleAssistant → IFTTT → beebotte」
を構築していく。
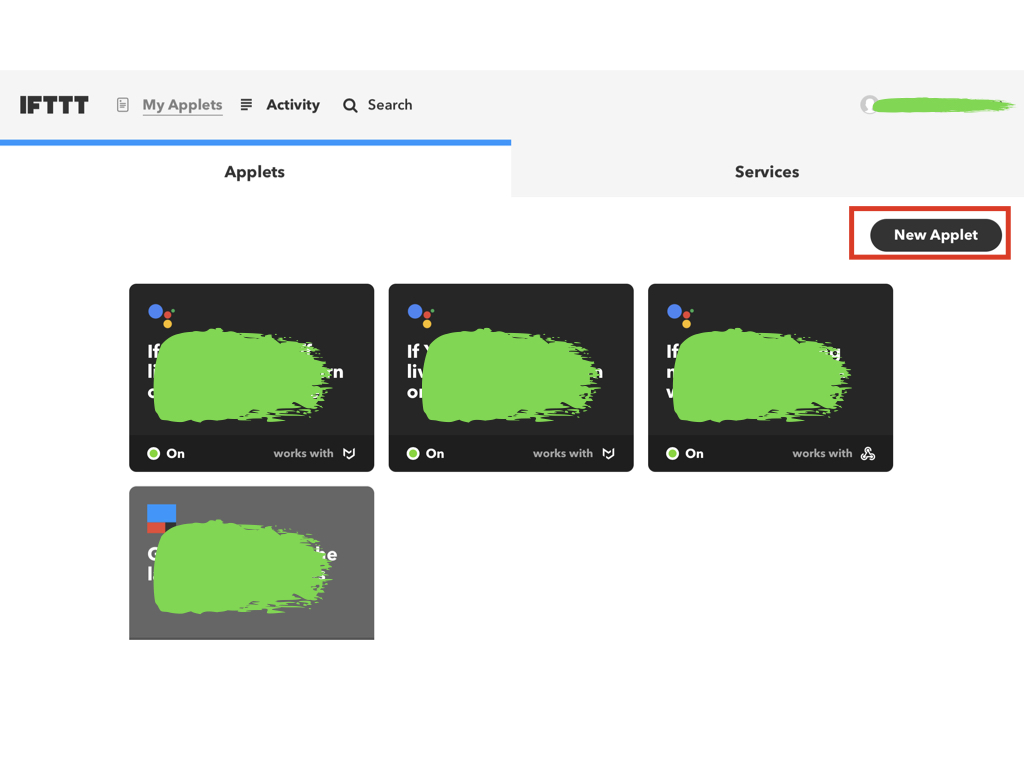
1. 新しいAppletの作成
右上にある「New Applet」をクリック。

2 「Google Assistant → IFTTT」の設定
IFTTTでは、トリガーとそれに応じた処理を設定できる。
例えば、「Googleカレンダの予定3日前」になったら「Lineで通知」する、みたいな。
ここではトリガーとなる部分を設定していく。
2.1 「This」をクリック。

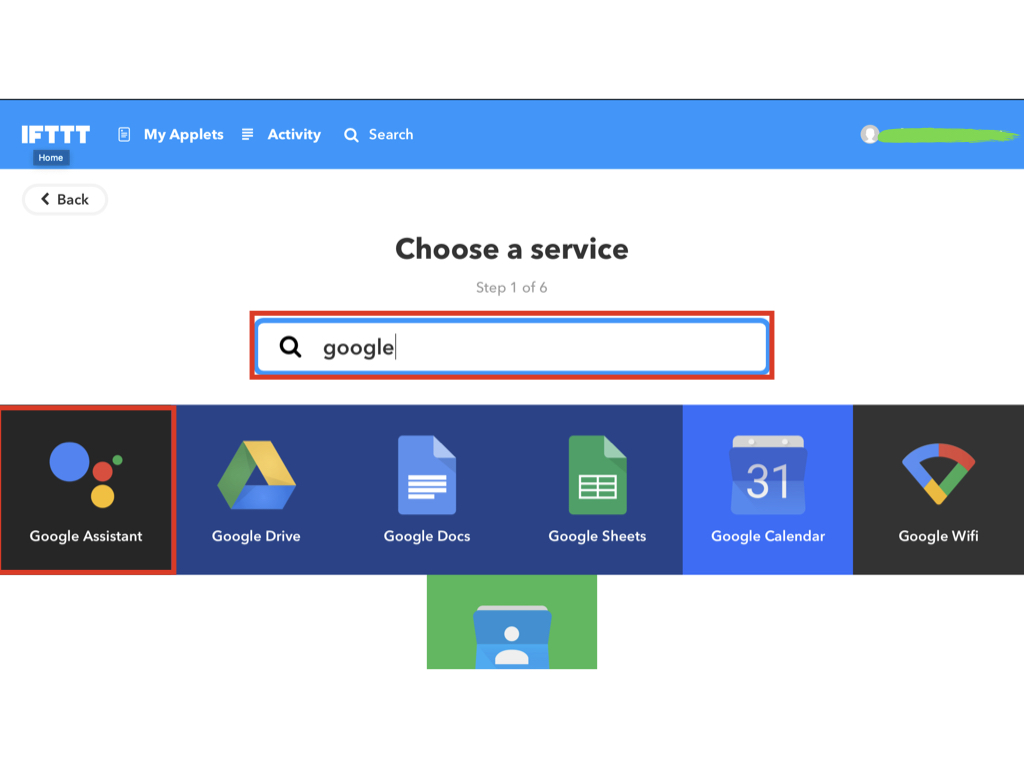
2.2 サービスを選択
虫眼鏡の検索欄に「google」と入力し、
検索された「Google Assistant」をクリック。

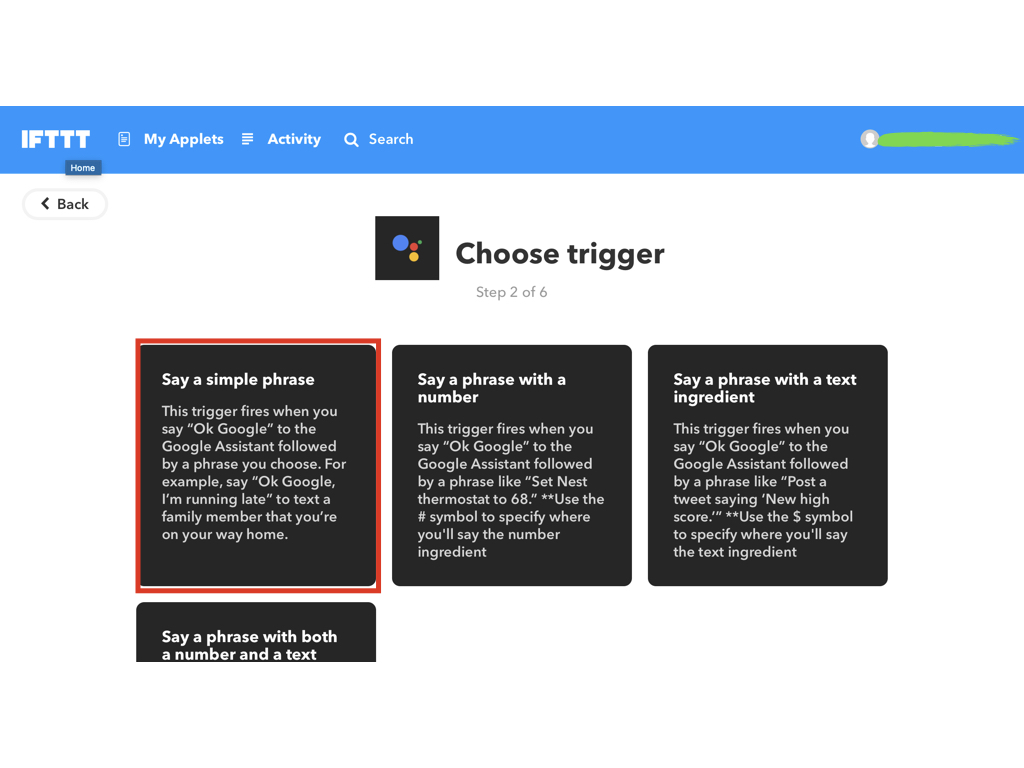
2.3 トリガーとなる形式を選択
いくつか形式があるが、今回は「Say a simple phrase」をクリック。

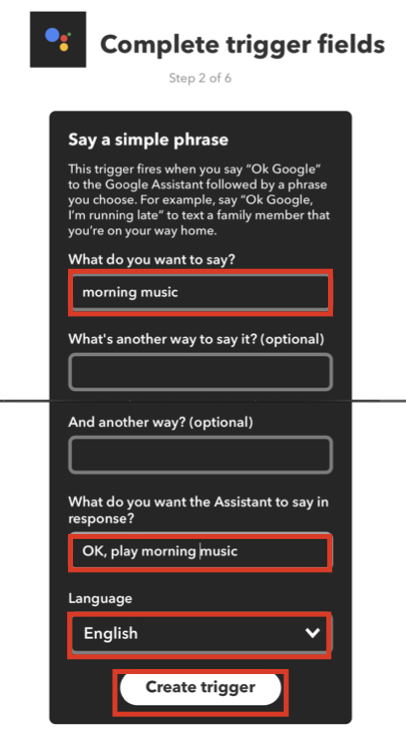
2.4 トリガーとなる詳細を記述
ここではトリガーとなるGoogleAssistantへの命令を記述。

What do you want to say?: morning music
トリガーとなる言葉
What do you want the Assistant to say in response?: OK, play morning music
GoogleAssistantの応答
Language:English
言語
※スマホのGoogleAssistantを英語設定にしているので。
記述できれば「Create Trigger」をクリック。
3 「IFTTT → beebotte」の設定
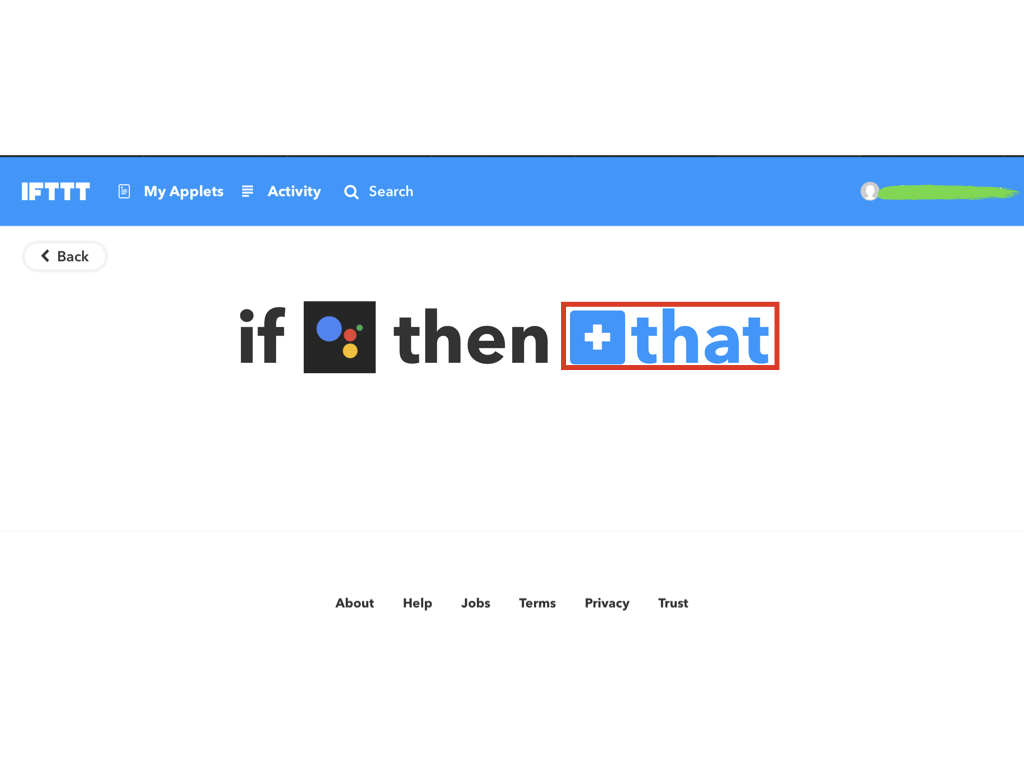
3.1 「That」を選択

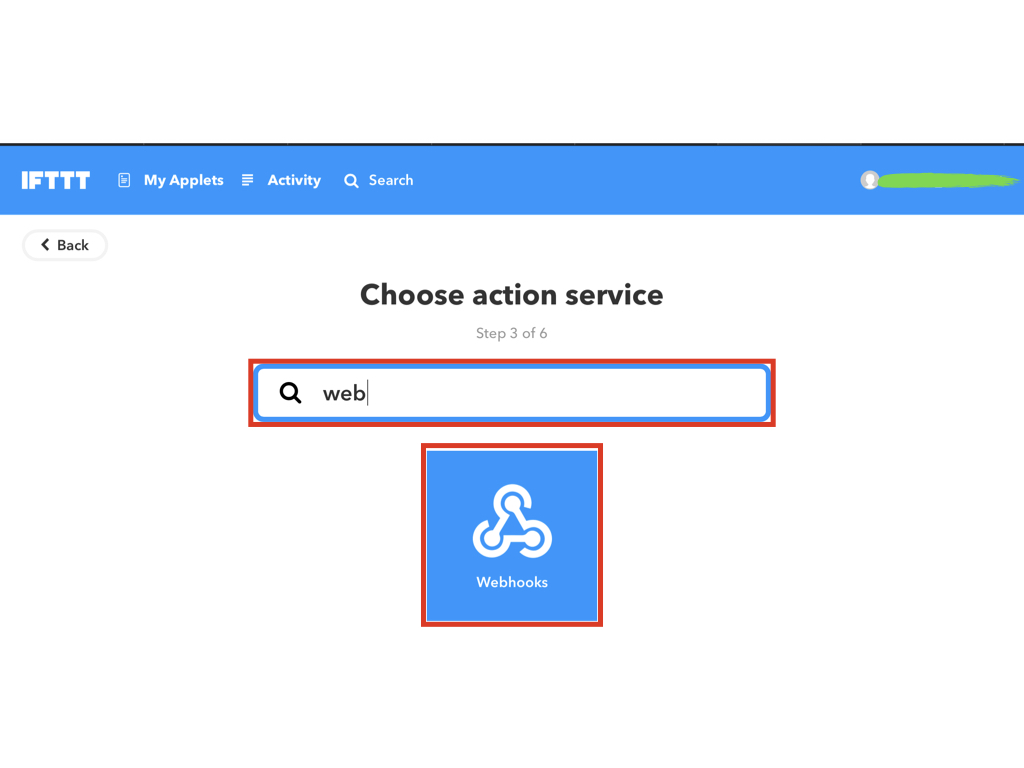
3.2 サービスを選択
GoogleAssistantの命令に対応するサービスを指定していく。
虫眼鏡の検索欄に「web」と入力し、
検索された「Webhooks」をクリック。

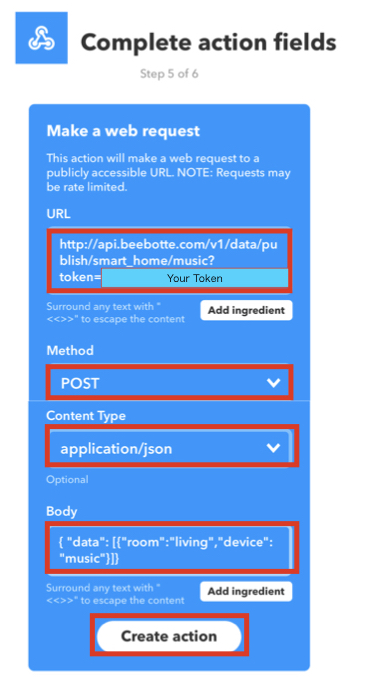
3.3 実行形式を選択
「Make a web request」をクリック。

3.4 実行することの詳細を記述
ここではGoogleAssistantで命令されたことに対して実行することの詳細を記述。

URL: http://api.beebotte.com/v1/data/publish/MySmartHome/PlayMusic?token=YourToken
YourTokenはbeebotteで作成したプロジェクトのトークン
Method: POST
HTTPのPOST
Content Type (optional): application/json
データの形式
Body (optional): { "data": [{"room":"living","device": "music"}]}
実際に送るデータ
記述できれば「Create Action」をクリック。
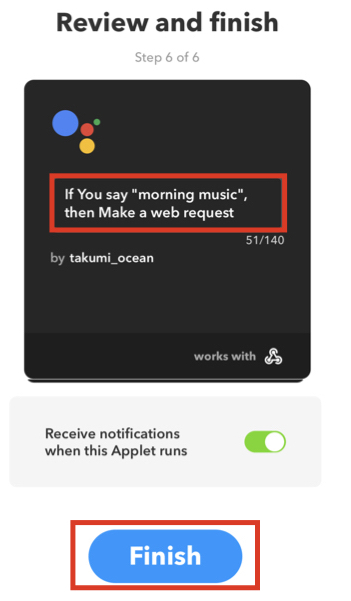
3.5 IFTTT上に記載される説明を確認
説明文がよければ、「Finish」をクリック。
ちなみに、動作には特に影響なし。

3.6 作成完了画面

4 動作確認
RaspberryPiにスピーカを装着し、
実際にスマホ、またはGoogleのスマートスピーカでGoogleAssistantを立ち上げて(OK, Googleと言って)、「morning music」と命令。
音楽が流れば完了。